floatで手間取ったのでまとめます。
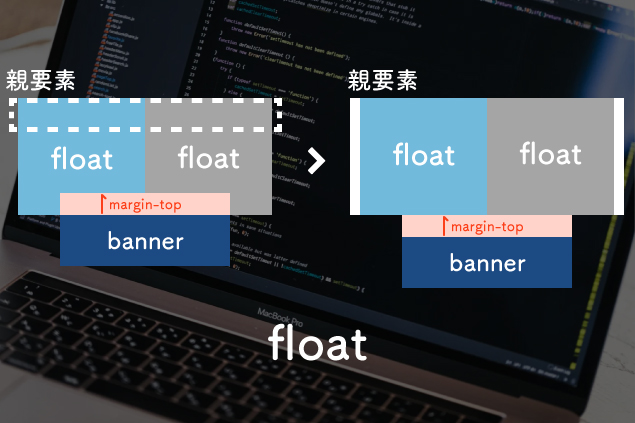
バナーを配置し、floatされた要素との余白をとりたいのですがmarginが効きません。
無理やりmarign-topを大きな数値にしたら余白ができますが、
floatされた要素にコンテンツが追加されたりすると都度調整が必要になってしまいます。
バナーのmarginが効かない
floatされた要素の親要素は高さを失うため、バナーのmarginが上まで届いていない。
See the Pen float 高さが無い by みーつつ@web (@mitsutsu322) on CodePen.
親要素に高さを持たせる
overflow: hidden;で、親要素に高さを認識させます。
See the Pen float 親要素に高さを持たせる by みーつつ@web (@mitsutsu322) on CodePen.