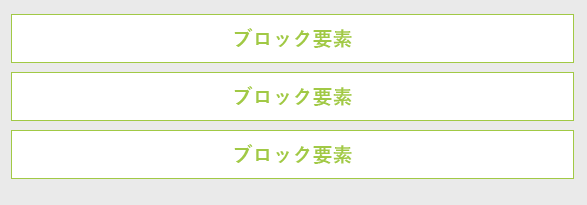
①ブロック要素とは
文章全体。レイアウトに使用されます。
ブロック要素は高さを持ちます。
例:div、p、h1、h2、ol、ul、li、hr 等。
縦(上から下)に並びます。

- 高さと幅の指定:可能。
- 高さ:内容に合わせる。
- 横幅:親要素に合わせて広がる。
ブロック要素(親要素)の中にブロック要素(子要素)がある場合。
子要素の幅は、親要素の幅に合わせて広がる。 - 中央寄せ:幅を指定しmargin: 0 auto;
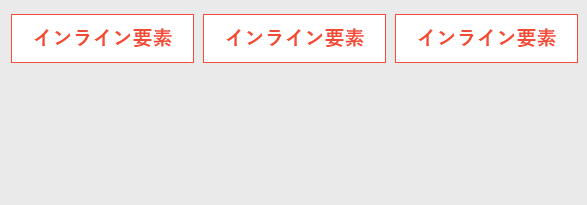
②インライン要素とは
文章の一部に使用されます。
インライン要素は高さを持ちません。
例:span、strong、a、img 等。
横(左から右)に並びます。

- 高さと幅の指定:できない。
※imgは高さと幅の指定可能。 - 高さ:内容に合わせる。
- 横幅:内容に合わせる。
- 中央寄せ:親要素にtext-align: center;
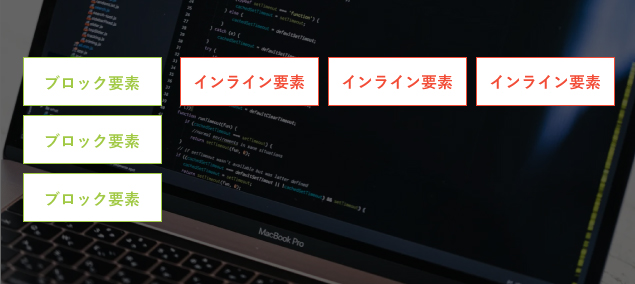
ブロック要素とインライン要素の違い
See the Pen Untitled by みーつつ@web (@mitsutsu322) on CodePen.
③インラインブロック要素とは
ブロック要素とインライン要素の性質を持ちます。
インライン要素の性質 (高さと横幅は内容に合わせる)を持ちながら、高さと幅の指定ができます。
- 高さと幅の指定:可能。
- 高さ:内容に合わせる。
- 横幅:内容に合わせる。
- 中央寄せ
①親要素にtext-align: center;
②幅を指定しmargin: 0 auto;
④インラインブロック要素 はdisplayプロパティで指定
ブロック要素やインライン要素に対して、下記の1行を追加してインラインブロック要素に指定できます。
display: inline-block;
displayプロパティ
- display: block; →ブロック要素
- display: inline; →インライン要素
- display: inline-block; →インラインブロック要素
【CASE1】aタグ(インライン要素)に高さ(margin)を指定したい時
margin が効かない時
テキストとボタンの間に余白をとりたいのですが、aタグはインライン要素なのでmargin-topが効きいていません。
See the Pen Untitled by みーつつ@web (@mitsutsu322) on CodePen.
margin が効く時
aタグをdisplay: inline-block; でインラインブロック要素にします。
margin-topが効きます。
See the Pen aタグにmarginが効くとき by みーつつ@web (@mitsutsu322) on CodePen.