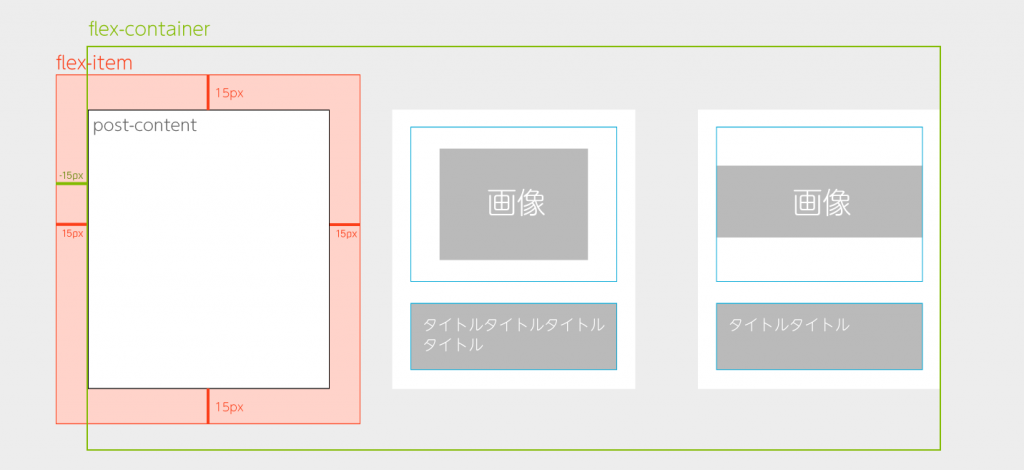
①ネガティブマージンを使用したカード型レイアウトの完成イメージ

- 各カードには背景色あり
実際のコード
See the Pen Flexbox01 by みーつつ@webデザイナー広島蜂 (@mitsutsu322) on CodePen.
See the Pen Flexbox01 by みーつつ@webデザイナー広島蜂 (@mitsutsu322) on CodePen.
ネガティブマージンで相殺
カードの余白はmarginで15pxにしています。ですが、このままではflex-containerに接する左右marginが不要です。
その不要なmarginをネガティブマージン(margin-left: -15px; margin-right: -15px; )で相殺します。下記のようなイメージです。

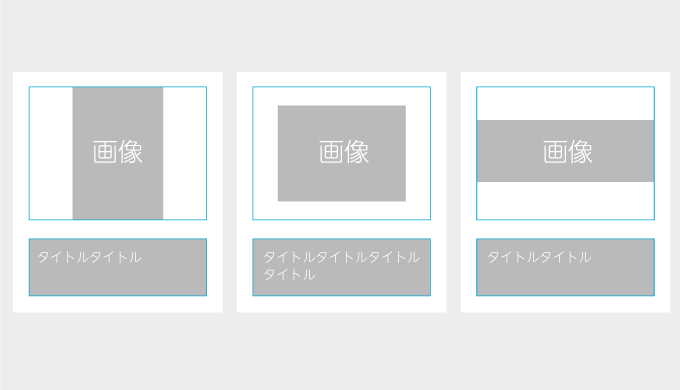
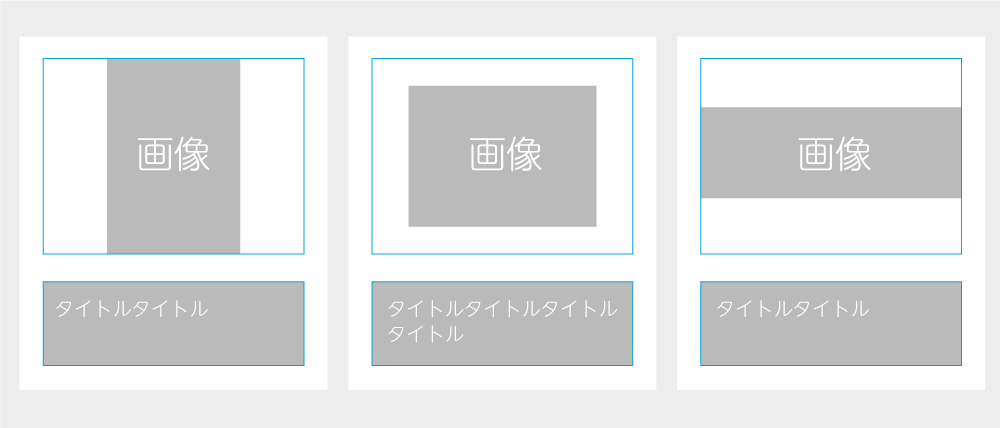
②比率やサイズが違う画像でもきれいに配置する方法
よくある・使うシーン
WordPressのカスタム投稿タイプを使って作成することがあります。
工務店さんや建築会社さんの「施工事例」を作る時に使用するケースが多いです。
実装したいデザイン。完成イメージ

- 画像の比率が違ったり、サイズ足りない場合でも高さを確保することで画面の見やすさを担保します。
- 今回は画像を枠の中に収める方法です。
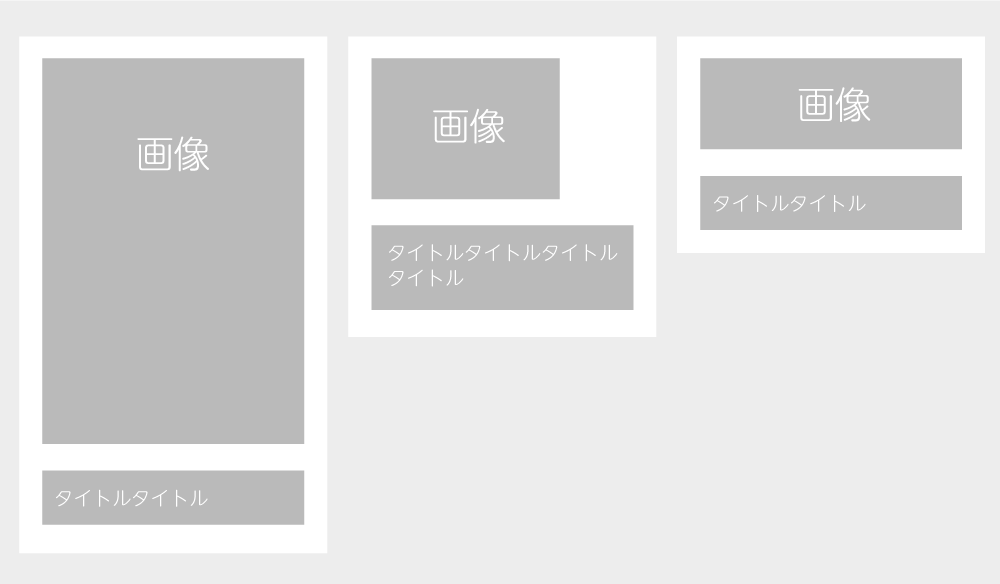
設定しないと画像がバラバラで見にくい表示に…

flexboxでまずは横並びにしたものの、画像のサイズ指定をしていなかったり、登録している画像のサイズが異なるため見にくい表示になってしまうことも。
比率やサイズが違う画像でもきれいに高さを揃える実際のコード
See the Pen Flexbox02 by みーつつ@webデザイナー広島蜂 (@mitsutsu322) on CodePen.
See the Pen Flexbox02 by みーつつ@webデザイナー広島蜂 (@mitsutsu322) on CodePen.
Flexboxで画像を上下中央表示にして配置を整える
See the Pen Flexbox 上下中央表示 by みーつつ@webデザイナー広島蜂 (@mitsutsu322) on CodePen.

左右の中央揃えは簡単ですが、縦軸の中央揃えは少し工夫が必要でした。
Flexboxなら3行でできるので便利ですね。